Du solltest auf deiner Website neben interessanten Texten, die den User zum Lesen anregen, auch Bilder verwenden. Diese lockern die Texte etwas auf und bieten dem Auge daher Abwechslung und Zeit für Entspannung. Außerdem erzeugen sie in uns allen Emotionen.
Sie dienen daher als wichtiges Mittel, um die Aufmerksamkeit des Users zu erregen, was wiederum die Nutzerfreundlichkeit steigert. Da eben diese Benutzerfreundlichkeit ein wichtiges Entscheidungskriterium von Google ist, welches das Ranking deiner Website beeinflusst, solltest du auf das Verwenden von Fotos nicht verzichten.
Allerdings ist beim Einbinden der Bilder in die Website einiges zu beachten, damit Google dies auch wirklich mit einer guten Platzierung honoriert.
Die Vorteile beim Einbinden von Bildern auf einen Blick
- Bilder sprechen die Emotionen des Nutzers direkt an und halten ihn deshalb „bei Laune“
- Sie sorgen für viel Traffic, denn wenn du die Bilder optimal einsetzt, kann deine Website in der Google-Bildersuche gut positioniert werden
- Bilder regen zum Teilen an, beispielsweise auf Pinterest, Instagram oder Facebook, was wiederum die Reichweite erhöht und mehr Traffic bringt
- Bilder wirken sich – sofern sie auf die Bedürfnisse von Google hin optimiert werden – positiv auf das Ranking in den SERPs (Search Engine Result Pages) aus.
Warum ist die Optimierung der Fotos besonders wichtig?
Die meisten Bilddateien sind sehr groß, was wiederum die Ladezeit der Website deutlich verlangsamen kann. Doch gerade diese Ladezeit beeinflusst das Google-Ranking. Je schneller eine Seite aufgebaut wird, desto schneller kann der User auf deren Inhalte zurückgreifen. Muss er hingegen warten, wird er sich möglicherweise lieber auf einer Website umsehen, die schneller lädt.
Die Optimierung der Ladegeschwindigkeit der Seiten ist daher ein wichtiger Faktor. Da die Ladezeiten vor allem aufgrund zu großer Bilddateien häufig in den Keller rutschen, solltest du also zuerst die Dateien verkleinern und den Dateityp anpassen.
Welche Dateiformate sollten für die Bilder verwendet werden?
Damit die Bilder auf der Website optimal dargestellt werden, kannst du mit den folgenden Dateitypen arbeiten.
Geeignete Dateiformate für Bilder auf der Website
- .png
- .jpg
- .gif
Bildinformationen
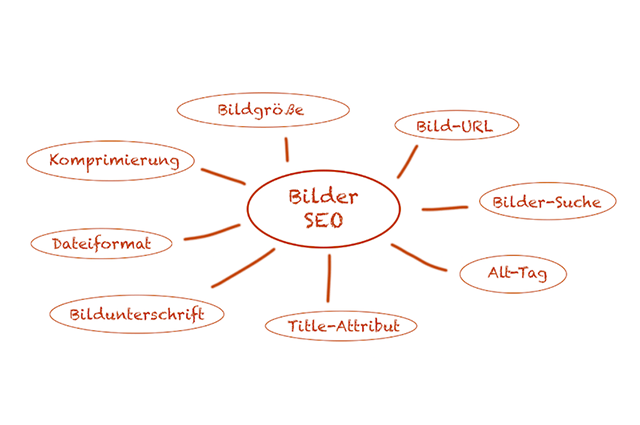
Du hast die Möglichkeit, deine Bilder mit einem Alt-Attribut (auch Alt-Tag genant), einem Title-Attribut und / oder einer Bildunterschrift zu versehen.
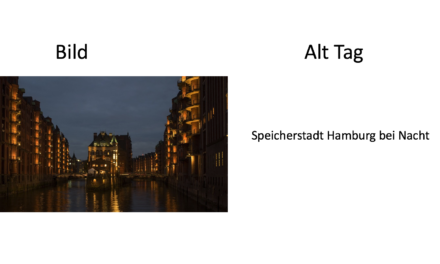
Der Alt-Tag
Die wichtigste Bildinformation stellt der Alt-Tag dar. Dieser besteht aus wenigen Worten, sollte das Bild so gut wie möglich beschreiben und im besten Fall ein wichtiges Keyword enthalten (Kein Keyword Stuffing! Nur Keywords, die zum Bild passen!).
Der Alt-Tag bietet gleich 2 wesentliche Vorteile. Zum einen liest Google den Alt-Tag, um zu verstehen, was auf dem Bild zu sehen ist. Da die Suchmaschine Bilder noch nicht von selbst lesen kann, ist dies sehr wichtig. Relevante Bilder auf der Seite führen zu einem besseren Ranking und geben dir die Möglichkeit, auch in der Bildersuche zu erscheinen.
Des Weiteren wird das Alt-Attribut dem Nutzer angezeigt, wenn das Bild aus irgendeinem Grund nicht richtig geladen werden kann.
Zudem wird, wenn sich ein Nutzer den Text einer Website vorlesen lässt, der Alt Tag vorgelesen. Dies ist vor allem für Menschen mit eingeschränktem Sehvermögen nützlich.
Das Title-Attribut
Viele Webseitenbetreiber machen den Fehler, Bilder mit Titeln wie „DSC_001“ zu verwenden. Wenn sich Nutzer deiner Seite jedoch mit der Maus auf einem Bild befinden, wird für gewöhnlich der Title des Bildes angezeigt. Kein Nutzer möchte hier „DSC_001“ lesen.
Verwende daher immer Bildtitel, die nützliche Infos zum Bild bereitstellen und einen Mehrwert bieten.
Die Bildunterschrift / Beschriftung
Die Bildunterschrift trägt dazu bei, dass der User versteht, worum es auf dem Foto geht, denn nicht immer wird dies auf den ersten Blick klar. Du kannst also die Bildunterschrift verwenden, um mehr Klarheit für den Nutzer zu schaffen. Zudem verwenden viele Webseitenbetreiber die Bildunterschrift, um Copyright-Informationen zu hinterlegen.
Die Dateigröße verkleinern durch Bildkomprimierung
Die Bildgröße beeinflusst entscheidend die Ladegeschwindigkeit der Website und mit einer schlechten Ladegeschwindigkeit wird auch das Ranking bei Google negativ beeinflusst. Dein Ziel sollte es daher sein, durch eine Komprimierung der Bilddatei – also durch eine Verringerung der Dateigröße und Pixel – schnellere Ladezeiten zu erzielen, die das Ranking positiv beeinflussen.
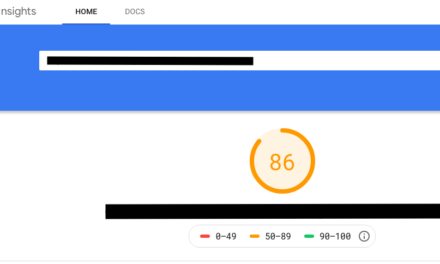
Ob die Bilder auf deiner Website die Ladegeschwindigkeit negativ beeinträchtigen und ob du Bilder optimieren solltest, findest du beispielsweise mit dem Tool „Google PageSpeed Insights“ heraus. Gib dort einfach die URL deiner Website ein und Google zeigt dir, wie schnell deine Seite in der Desktop-Version und in der mobilen Variante lädt und in welchen Bereichen Verbesserungsbedarf besteht.
Bilder vor dem Hochladen anpassen
Um von Anfang an eine Verzögerung der Ladezeit zu vermeiden, solltest du die Bilder vor dem Hochladen komprimieren.
Du kannst hierzu beispielsweise das Tool Tinypng nutzen. Dort lädst du das gewünschte Bild hoch und lässt es komprimieren. Anschließend lädst du es auf deinen Computer herunter und kannst es nun in komprimierter Größe auf deine Website stellen.
Tinypgn verringert die Qualität der Bilder, was die Ladezeiten positiv beeinflusst. Selbstverständlich fällt dem Betrachter die verringerte Qualität kaum ins Auge.
Es gibt aber auch Plugins für WordPress, die die Bilder beim Hochladen automatisch überprüfen und bei Bedarf komprimieren.
Bild-URL optimieren
Vor dem hochladen solltest du darauf achten, dass dein Bild eine sinnvolle URL besitzt. Diese sollte kurz und für den Nutzer leicht verständlich sein sowie das Hauptkeyword des Bildes enthalten. Auch hier solltest du von Keyword-Spam absehen. Achte zudem darauf, das Worte in der URL immer klein geschrieben sind und zur Worttrennung Bindestriche und keine Unterstriche oder Ähnliches verwendet werden.
All dies ist wichtig, um ein gutes Ranking in der Bilder Suche zu erzielen.
Fazit und Zusammenfassung: Warum sich die Bildoptimierung lohnt
Die Bildoptimierung trägt entscheidend zur Verbesserung der Ladezeiten deiner Website bei. Eine gute Ladezeit ist wiederum wichtig für das Google-Ranking, denn es handelt sich dabei um einen wichtigen SEO-Rankingfaktor.
Außerdem sollen die Bilder die Benutzerfreundlichkeit deiner Website erhöhen. Sie tragen dazu bei, dass der User andere visuelle Reize als nur Text wahrnimmt und dass seine Emotionen angeregt werden. Zudem bietet der Wechsel zwischen Text und Bild Entspannungspausen für die Augen.
Achte beim Hochladen der Bilder auf deine Website auf die folgenden Faktoren:
- Verwendet eines der folgenden Formate: .jpg, .png, .gif
- Verwende eine Dateinamen, der das Hauptkeyword enthält.
- Achte auf eine möglichst geringe Dateigröße, um die Ladegeschwindigkeit nicht negativ zu beeinflussen.
- Komprimiere die Fotos vor dem Hochladen.
- Gebe zusätzlich einen Bildtitel an, der das auf dem Bild Dargestellte erklärt.
- Füge einen Alt-Tag ein, der angezeigt wird, wenn das Bild nicht geladen wird. Außerdem unterstützt der Alt-Tag Nutzer mit Sehbehinderung und verschafft dir die Chance auf eine Platzierung in der Google Bilder Suche.