PageSpeed Insights ist ein Tool, welches Google kostenlos anbietet. Du kannst damit die Ladezeit deiner Website überprüfen.
Eine schnelle Geschwindigkeit der Website ist wichtig, denn sie ist einer der wichtigsten Rankingfaktoren für Google. Dies bedeutet: Je schneller deine Website lädt, desto besser stehen deine Chancen auf eine gute Positionierung deiner Seite in den Suchergebnissen von Google.
Abgesehen davon ist die Ladezeit für viele User ein wichtiges Kriterium, ob sie auf deiner Seite bleiben oder sich doch lieber bei der Konkurrenz umschauen. Nimm den Faktor „Ladezeit“ demzufolge ernst.
Mit Google PageSpeed Insights findest du im Handumdrehen heraus, wie gut die Ladezeit deiner Website ist.
Was kann Page Speed Insights messen?
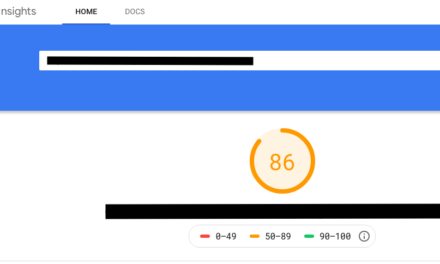
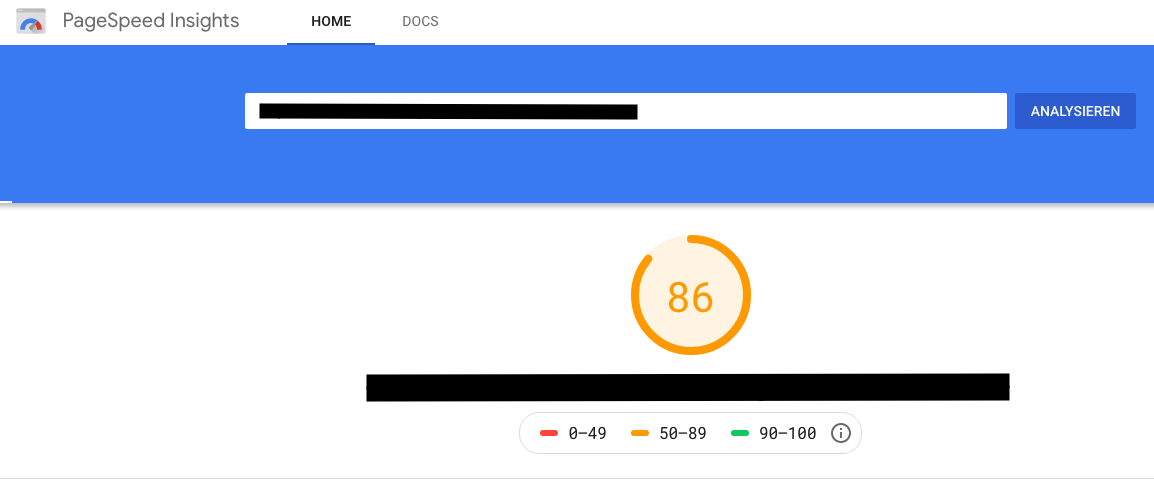
Das Tool zeigt dir einen Page Speed Score an. Je höher dieser ist, desto besser und schneller ist auch die Ladezeit deiner Seite. Ab einem Score von 90 wird dieser als gut bezeichnet.
Der Vorteil besteht darin, dass die Geschwindigkeiten sowohl für die Desktop-Version als auch für die mobile Variante deiner Seite ermittelt wird. Da Google derzeit einen hohen Wert auf die mobile Optimierung legt, solltest du den Faktor „Ladezeit für Mobilgeräte“ im Fokus haben. Auf die Desktop-Version solltest du dich eher zweitrangig konzentrieren.
Wann ist eine Seite langsam und wann ist eine Seite schnell?
Hierüber gibt es im Internet diverse unterschiedliche Angaben. Meist beziehen sie sich meist auf die Zeitspanne. Sie berücksichtigen die Zeit, die es vom ersten Anklicken deiner URL bis zum vollständigen Aufbau der Website braucht. Dies jedoch in Sekunden auszudrücken, ist gar nicht so einfach und nicht wirklich sinnvoll.
Google arbeitet in seinem Tool mit den Farben Rot, Gelb und Grün. Sie zeigen dir an, ob deine Seite langsam, mittelmäßig oder schnell lädt. Es reicht also aus, den grünen Bereich anzustreben, egal in welchem prozentualen Rahmen dieser liegt.
Eine zu starke Optimierung ist oft nicht rentabel. Du müsstest hierfür sehr viel Zeit und/ oder Geld investieren. Entscheide im Vorfeld, ob die Ladegeschwindigkeit deiner Website – wenn sie eh schon im grünen Bereich liegt – wirklich noch verbessert werden muss. Ist dies nicht zielführend, kannst du es dabei belassen.
Liegt die Ladezeit im gelben oder gar im roten Bereich, ist natürlich Handlungsbedarf vorhanden.
Wie hilft es mir?
Wie erwähnt, zeigt dir das Tool zunächst einmal an, ob die Ladezeit deiner Website optimiert werden sollte oder nicht. Du kannst zwischen dem Tab „mobil“ und dem Tab „Desktop“ wechseln.
Parallel dazu gibt dir Google Hinweise darauf, welche Faktoren bereits gut optimiert sind und in welchen Bereichen Verbesserungsbedarf besteht. So kann es beispielsweise als positiv bewertet werden, dass du auf mehrere Weiterleitungen auf deiner Website verzichtest oder dass du CSS komprimierst. Als verbesserungswürdig können wiederum Dinge wie die Optimierung von Fotos oder zu hohe Serverantwortzeiten angezeigt werden.
Klickst du die einzelnen Vorschläge an, wird dir angezeigt, welche tatsächlichen Schwachstellen es gibt. Angenommen einige Fotos auf deiner Website sind zu groß und sollten deshalb komprimiert werden. Dann kannst du diese Option anklicken und PageSpeed Insights zeigt dir an, welche Bilder dies betrifft, sodass du nur diese Fotos anpassen musst.
Um weitere Faktoren deiner Website zu verbessern, kannst du mit dem Google-Tool „Lighthouse“ arbeiten.
Zusammenfassung: Google PageSpeed Insights
PageSpeed Insights von Google ist ein hervorragendes Tool, mit dem du kostenlos herausfindest, wie es um die Ladezeit deiner Website steht. Dieser Faktor wird im Rahmen der SEO immer wichtiger, denn je besser die Ladezeit, desto zufriedener sind am Ende auch die Nutzer. Außerdem gilt die Ladezeit selbst als wichtiger Google-Rankingfaktor.
Da dir das Tool nicht nur anzeigt, welche Punkte verbesserungswürdig sind, sondern auch konkrete Lösungsvorschläge liefert, solltest du es unbedingt nutzen. Dadurch kannst du die Ladegeschwindigkeit deiner Website garantiert erhöhen. Dies gilt vor allem für die mobile Version deiner Seite. Diese wiegt derzeit mehr als die Desktop-Variante, was damit zusammenhängt, dass immer mehr Nutzer die Inhalte mit mobilen Endgeräten aufrufen.